
本文将向大家介绍如何使用百度地图API提供的驾车导航服务进行开发。
一个简单的示例
驾车导航服务根据传入的起点和终点信息给出从起点到终点的驾车路线,我们先从一个最简单的示例看起:
var map = new BMap.Map('container'); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map } }); driving.search('圆明园', '西单');
上面代码很简单,先初始化地图(地图容器的html代码省略),接着实例化一个DrivingRoute类,并配置好参数(参数具体含义后续再说)。最后调用该实例的search方法进行驾车方案查询。我们会在浏览器看到如下效果:

DrivingRoute的构造函数的第一个参数制定检索的范围,这里我们传递的是map实例,也就是说驾车导航的位置会根据当前地图中心点所在的城市进行检索。当然你也可以传递一个城市名称的字符串:
var driving = new BMap.DrivingRoute("北京", { renderOptions: { map: map } });
DrivingRoute的构造函数第二个参数是可选的配置,类型为DrivingRouteOptions。这里我们只使用了renderOptions属性,这个属性值的类型为DrivingRenderOptions类,它是用来控制检索结果的呈现的,比如是否将结果线路呈现在地图上,是否将详细方案描述呈现在页面的某个位置等等。这里我们使用了map属性,即让检索结果自动展现在地图上,这样我们就会看到地图上有起点、终点以及它们之间的线路了。
呈现设置
除了设置展现的地图以外,呈现设置中还有很多其他功能,最常用的就是将详细方案描述显示在页面上:
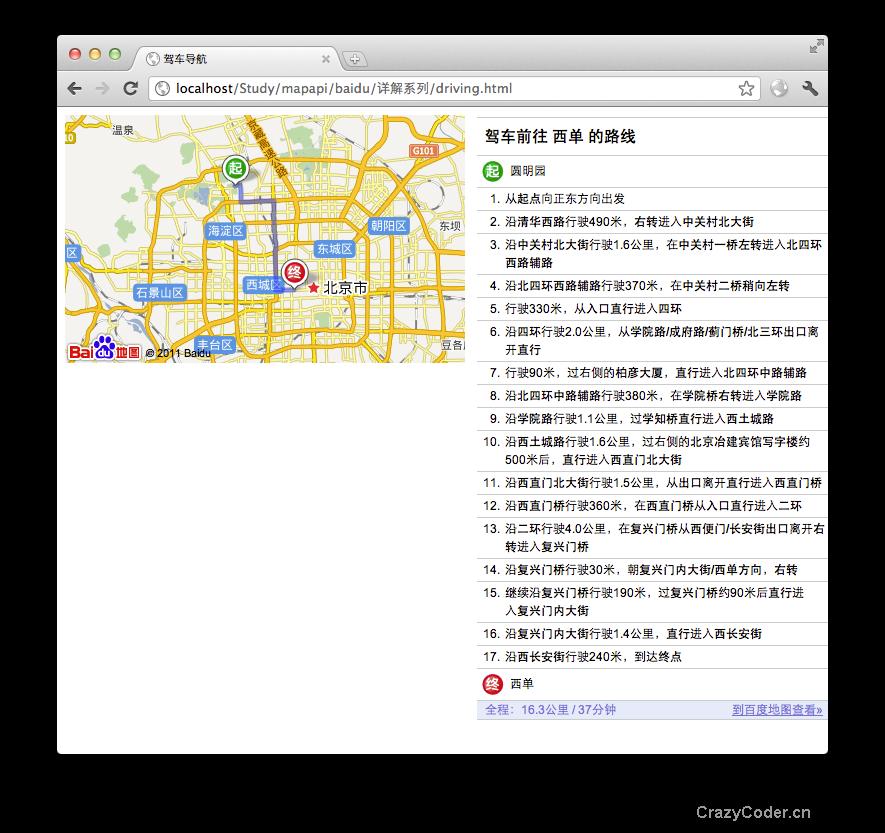
这里我们增加一个div,id为panel,接着在renderOptions中增加panel属性,把div的id传递进去。我们会看到如下效果:

API会将详细的驾车方案描述填充到id为panel的div容器中。此时点击panel中的具体方案会在图区产生交互效果。
另外,呈现设置的enableDragging如果设置为true的画,则用户可以在地图上拖拽起点、终点改变驾车方案,也可以任意拖拽修改途径点:
var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, panel: 'panel', enableDragging: true } });

highlightMode属性可以控制点击panel中的方案描述时展示点位置还是展示一段路线,它支持如下两个值:
- BMAP_HIGHLIGHT_STEP:展现关键点
- BMAP_HIGHLIGHT_ROUTE:展现路段

点击描述的第三项,显示一个关键点信息(根据描述,这个点就是在中关村一桥左转的位置点),也可以显示路线:

这时,再选中第三步的时候,地图展现的是一段线路(即“沿中关村北大街行驶1.6公里”这段路)。
驾车策略配置
在DrivingRouteOptions还有一个控制策略的属性drivingPolicy,它的属性值可以为以下几种:
- BMAP_DRIVING_POLICY_LEAST_TIME:最少时间,默认
- BMAP_DRIVING_POLICY_LEAST_DISTANCE:最短距离
- BMAP_DRIVING_POLICY_AVOID_HIGHWAYS:避开高速
回调函数
在DrivingRouteOptions里面还有很多回调函数属性,比如:onSearchComplete、onMarkersSet、onInfoHtmlSet、onPolylinesSet和onResultsHtmlSet。在DrivingRoute类上也有对应的设置回调的方法:setSearchCompleteCallback、setMarkersSetCallback等等。实际上不论通过配置参数传递还是通过接口设置回调,其作用都是一样的。这些回调到底有什么用处呢?
通过回调函数,开发者可获得更多的数据资源,可以利用这些数据资源更好、更灵活的进行二次开发。下面这个示例就是利用onSearchComplete获取数据自行添加覆盖物和描述信息:
在上面的代码中,我们初始化DrivingRoute实例时没有设置renderOptions,也就是说驾车导航的结果不会自动添加到地图上,描述信息也不会展现在页面中,我们通过onSearchComplete获取数据自行添加。onSearchComplete回调函数的参数为一个DrivingRouteResult对象,通过它可以获取数据信息。在回调函数中我们首先判断一下检索是否成功,如果成功则添加覆盖物和描述信息。在添加覆盖物完成后,我们调用了Map的setViewport方法来设置视野,以便让结果完整展示在地图当中。在获取方案的时候我们调用getPlan方法并给定索引0,这表示获取第一条驾车方案(实际上目前仅有一条驾车方案,但是以后可能会同时给出多条方案)。每个方案通过RoutePlan描述,方案中会包含若干Route对象,它表示两点间的线路(在只有一个目的地的情况下,Route对象数量总为1),Route对象又包含若干Step,通过getStep方法可获得,Step对象描述了每一个关键点的信息。
以上代码在浏览器中的效果如下:

通过接口,你还可以进一步丰富这个功能,比如增加一些点击交互。
需要注意的问题
搜索没有结果
如果检索关键字过于模糊,比如从“麦当劳”到“肯德基”,这样API不知道从哪个麦当劳到哪个肯德基,所以此时将无法获取导航线路。为了让导航返回更准确的结果,建议使用坐标发起检索。
发起新检索后地图没有清除上一次结果
在一般情况下,你只需要一个DrivingRoute实例做检索,同一个实例在检索的时候会自动清除上一次检索的结果(包括地图覆盖物和描述)。但是如果每次检索都new一个新的DrivingRoute实例,那么每个实例的检索结果都会出现在地图上,无法自动清除。


最新评论