窗口
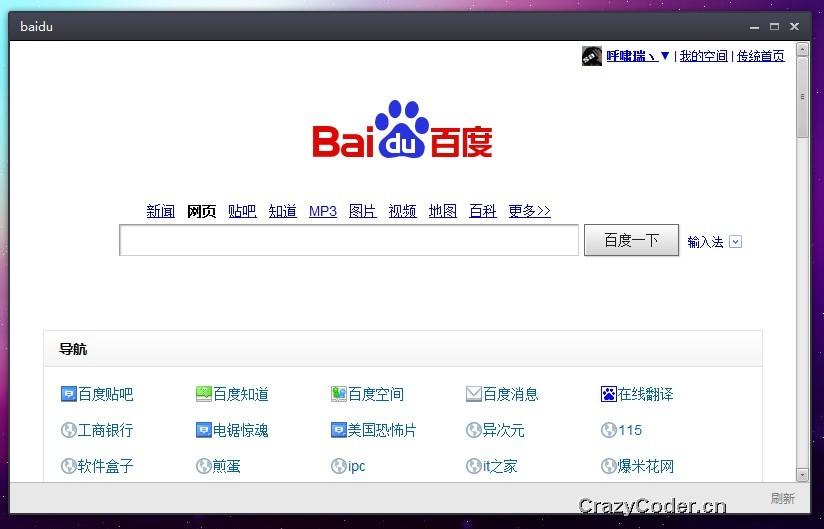
先看下窗口大致构成图吧:

窗口很简单,顶部的标题区域、中间的展示区域和底部的功能区域。首先,窗口肯定是通过图标点击后才生成的,也就是窗口不是事先加载并隐藏好,是点击某个图标后再通过jquery写入到页面里来,那我们要做的就是给图标绑定一个创建窗口的事件,我们看下代码:
//创建窗体 Core.create = function(obj){ var sc = obj.attr('shortcut'); var window_warp = 'window_'+shortcut[sc][0]+'_warp'; var window_inner = 'window_'+shortcut[sc][0]+'_inner'; var resizeTemp = '
'; _cache.resize = { "t":"left:0;top:-3px;width:100%;height:5px;z-index:1;cursor:n-resize", "r":"right:-3px;top:0;width:5px;height:100%;z-index:1;cursor:e-resize", "b":"left:0;bottom:-3px;width:100%;height:5px;z-index:1;cursor:s-resize", "l":"left:-3px;top:0;width:5px;height:100%;z-index:1;cursor:w-resize", "rt":"right:-3px;top:-3px;width:10px;height:10px;z-index:2;cursor:ne-resize", "rb":"right:-3px;bottom:-3px;width:10px;height:10px;z-index:2;cursor:se-resize", "lt":"left:-3px;top:-3px;width:10px;height:10px;z-index:2;cursor:nw-resize", "lb":"left:-3px;bottom:-3px;width:10px;height:10px;z-index:2;cursor:sw-resize" }; $('#desk').append('
'); $("#"+window_warp).data("info",{width:shortcut[sc][4],height:shortcut[sc][5],top:shortcut[sc][6],left:shortcut[sc][7]}); Core.config.createIndexid += 1; $('#'+window_inner).append(''+shortcut[sc][1]+'最小化最大化还原关闭
'); $('#'+window_inner).append('
'); $('#'+window_inner).append('刷新
'); for(var k in _cache.resize){ var ele = FormatModel(resizeTemp,{resize_type:k, css:_cache.resize[k]}); $('#'+window_inner).append(ele); } //绑定窗口移动事件 Core.bindWindowMove($('#'+window_warp)); //绑定窗口缩放事件 Core.bindWindowResize($('#'+window_warp)); //绑定窗口功能按钮事件 Core.handle($('#'+window_warp)); };
我们先从这里看起,因为之前的定义:
$('#desk').append('
'); (1) $("#"+window_warp).data("info",{width:shortcut[sc][4],height:shortcut[sc][5],top:shortcut[sc][6],left:shortcut[sc][7]}); (2) Core.config.createIndexid += 1; (3) $('#'+window_inner).append(''+shortcut[sc][1]+'最小化最大化还原关闭
'); (4) $('#'+window_inner).append('
'); (5) $('#'+window_inner).append('刷新
'); (6)
(1)这里我先给#desk增加了一个div,这个div也就是整个窗体的div,并且这个窗体的是为使用状态,因为新建的窗口肯定为使用状态的,不会覆盖在其他窗口下面,所以在样式里我写了z-index,并且这个值不是固定死的,(3)我在添完后马上对这个全局变量z-index进行了加1,这样就可以保证之后新建的窗体能出现在最上面。
(2)在添加完窗体后我马上对这个窗体绑定了它的数据,分别是width、height、top、left,这个之后会说有什么用,先跳过。
(4)然后我加入窗体必备的4个按钮,最小化、最大化、还原、关闭,当然其中还原按钮是隐藏着的。
(5)然后我加载的iframe,用于显示需要加载的页面
(6)最后我加入了底部功能栏
然后看下这段代码:
for(var k in _cache.resize){ var ele = FormatModel(resizeTemp,{resize_type:k, css:_cache.resize[k]}); $('#'+window_inner).append(ele); }
上面我定义了一个数组(_cache.resize),这里在对它进行循环,在循环体内我用了一个FormatModel(),这个方法我在上篇文章里提到过,就不再介绍用法了:《自己写的一个分享按钮的插件(可扩展,内附开发制作流程)》
这个数组长度为8,也就是这个循环一共添加了8个div,那么这8个div到底是什么东西呢,看下这张图就明白了:

对了,就是8个方向,相信有童鞋应该知道是干嘛用的了,就是之后窗体缩放需要用到了,我会对这8个div分别绑定事件,让他们实现对窗体大小的缩放功能。
至此,窗体添加的功能大致完毕,但还需要完善,比如同个图标的窗体已经创建过,就不需要继续创建了,而只需把窗体的样式改变下,比如修改成使用状态,并且把z-index的值修改最高。具体代码我就不贴出来了,留给大家去分析吧。
任务栏

创建窗体的同时,也需要创建任务栏,代码很简单,稍微看下吧:
$('.task-window li b').removeClass('focus'); $('.task-window').append('
原理就是在添加前,把任务栏里现有的任务选中样式清除,然后添加新的任务。
切换窗口
切换窗口就是当我同时打开2个以上窗口时,直接在窗口上,或者任务栏里切换窗口的事件,功能比较简单,先看下代码,然后我再稍微把思路说下。
//任务栏 Core.taskwindow = function(obj){ var window_warp = 'window_'+obj.attr('window')+'_warp'; var window_inner = 'window_'+obj.attr('window')+'_inner'; //改变任务栏样式 $('.task-window li b').removeClass('focus'); obj.children('b').addClass('focus'); //改变窗口样式 $('.window-container').removeClass('window-current'); $('#'+window_warp).addClass('window-current').css({'z-index':Core.config.createIndexid}).show(); //改变窗口遮罩层样式 $('.window-frame').children('div').show(); $('#'+window_inner+' .window-frame').children('div').hide(); Core.config.createIndexid += 1; }; //窗口 Core.container = function(obj){ //改变任务栏样式 $('.task-window li b').removeClass('focus'); $('.task-window li[window="'+obj.attr('window')+'"] b').addClass('focus'); //改变窗口样式 $('.window-container').removeClass('window-current'); obj.addClass('window-current').css({'z-index':Core.config.createIndexid}); //改变窗口遮罩层样式 $('.window-frame').children('div').show(); obj.find('.window-frame').children('div').hide(); Core.config.createIndexid += 1; };
大致思路就是,当我点击任务栏里某个任务,找到与这个任务相对应的窗口,让它显示并更新z-index,然后把自己修改成选中状态,同理点击窗口时也会触发一个类似这样的事件,可以通过两个function里的注释看到,代码执行流程几乎都是一样的。
这里有个小技巧,还记得窗口由哪三部分构成么?顶部、中间和底部,中间是iframe。小技巧就是,当我创建窗体时,给iframe加了一个div遮罩层,宽高刚好和iframe一样,当窗体不在使用状态时,比如被别的窗口覆盖在下面,那个遮罩层就显示出来,刚好把iframe盖住,因为遮罩层是透明了,所以看上去没有差异。为什么要这么做呢,因为这样,在切换窗口时,点击事件可以不单单只写在顶部的标题区域,在点击iframe(实际点击的时遮罩层)也可以实现窗体切换功能,当然,切换后要马上把遮罩层隐掉。
今天就说要这里吧,下次我会把窗口移动、缩放的给大家说下,之所以要单独把这个拎出来,是因为我这两天就一直再搞这个,虽然现在弄好了,但感觉还是有点问题,需要优化的地方应该还有很多,所以下次我会把我的疑问抛出来,同时也希望得到大神们的解答。


最新评论