前言
在FreeForm中,常量用于在产生重复录入的地方,预先定义,使用时自动选择,目的是节省工作量提高效率。具有两种用途,第一种是为列表类的选择框定义项目,第二种是预先定义验证的错误提示消息,方便录入。下面是详细介绍。定义常量
首先,新建一个模板,在工作区空白处右键点击“Add Constant”

显示常量定义界面,然后录入一些常量

然后为一些常量定义类型,比如为Gender定义两个常量:Male/Female

常量用法一:用于选择框
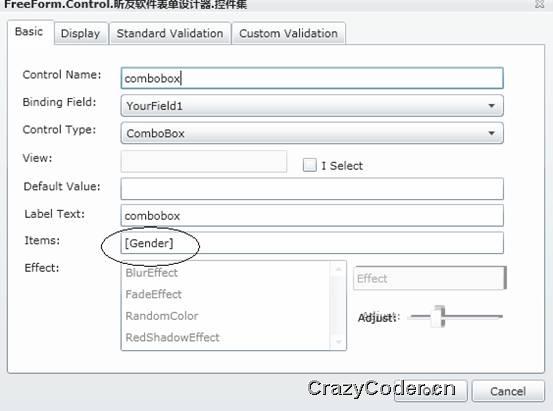
然后新建2个控件,分别是Combobox和ListBox
在Items里输入[Gender]

可以看到效果:

常量用法二:用于验证提示
然后看看在验证中的应用,右键选中“Add Custom Validation”

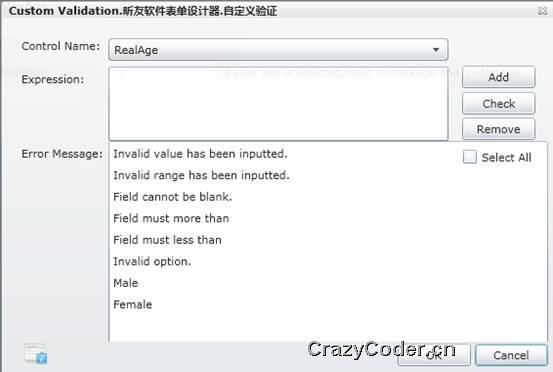
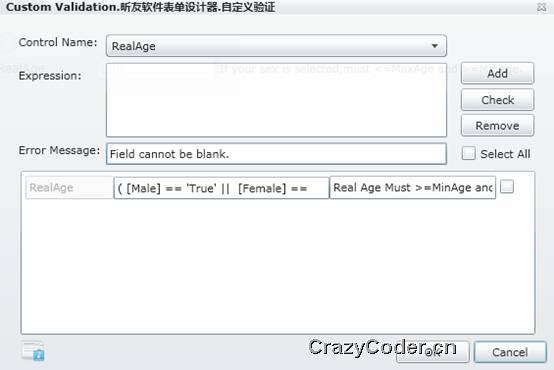
进入验证表单

在Error Message文本框中, 按键盘“Ctrl”键,然后预先定义的常量就显示出来了,选中就自动填入Error Message文本框中。


是不是很方便和节省时间呢,欢迎您也来试一试。
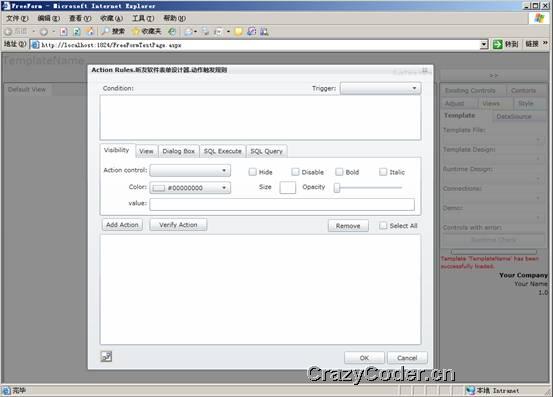
下一篇介绍“动作触发规则 Action Rule”,欢迎关注,这一篇将是灵魂章节。



最新评论