
1、Google Gravity
它提供了 Google 搜索主页的基本副本,但是当你点击光标后,整个页面就会开始“下滑”直到底部,Google 标志则作为一个迅速刷新页面的链接。这对那些讨厌 Google 的大公司来说是个很有意思的游戏。
http://mrdoob.com/92/Google_Gravity_HTML5

2、Voxel Rain
Voxel Rain 意味着 3D 多色箱降成一个旋转的大块。这就像展示 20 世纪 90 年代的计算机。现在涉及到 Web 浏览器,利用 HTML5 的能力,互联网中最明亮的时代不会太远。
http://voxelrain.appspot.com/

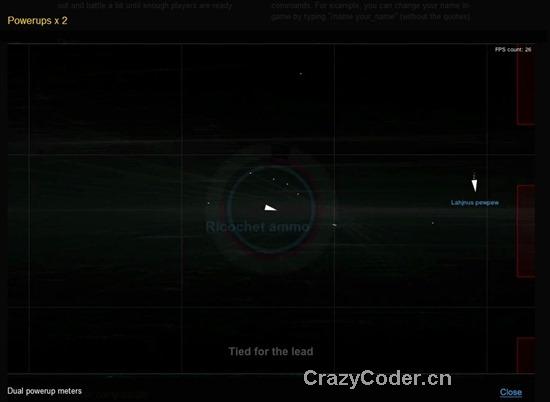
3、W Pilot
这是一个上瘾的游戏,它应该是非法的。严重的是,一旦你登录到他们的服务器,你将要玩几个小时。你基本上是到处乱飞拍摄的东西,同时避免由其他玩家出手。它很简单并具有可玩性,允许多玩家操作,现在很受欢迎。
http://jfd.github.com/wpilot/

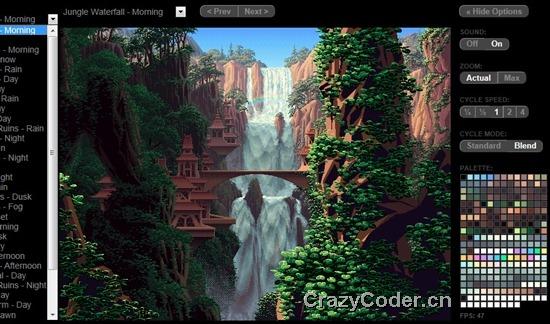
4、Canvas Cycle
艺术家 Mark Ferrari 和编码师 Joseph Huckaby 的共同合作。这是一幅华丽动人的自然风景画,如冬日的森林,海景和山脉,美不胜收并具有音效,令人心旷神怡。如果你想从工作中获得片刻的轻松,这些照片可以瞬间融化你的紧张感。
http://www.effectgames.com/demos/canvascycle/

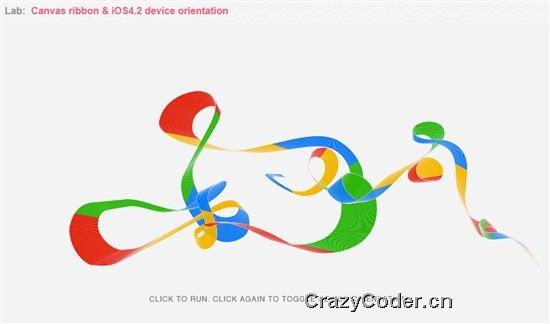
5、Canvas Ribbon
Paul Truong 发了这个有趣的应用,能够让你通过不停地移动在屏幕上绘制多色彩条。它能使形状和设计都十分漂亮。你所需要做的只是在屏幕上拖动。
http://www.monocubed.com/2010/11/24/html5-canvas-ribbon-ios4-2-device-orientation/

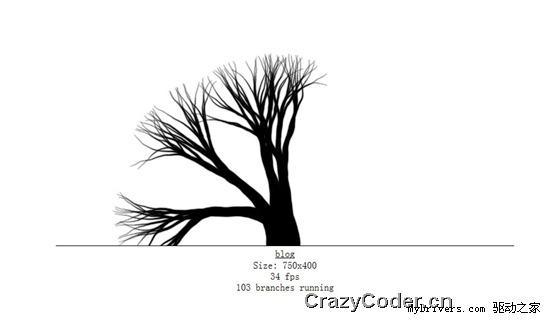
6、Canvas Trees
Kenneth Jorgenson 创制。这可能是唯一一个能够让你看到“刷新会有更多美味的树”这种句子的网站。你可以点击网站,然后它会带你到一个白色的背景。当开始计算程序中有多少分支时,黑色墨水绘制的树开始成长。你可以不断地刷新,只要你愿意。
http://kennethjorgensen.com/canvas/tree.html

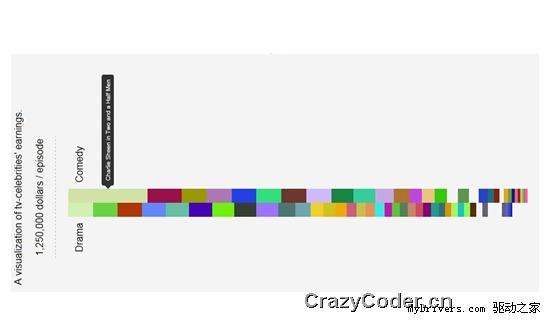
7、Celebrity Earnings Graph (名人赚钱图表)
想知道一个电视名人每集节目赚多少?这是个很酷的小图能显示成堆的彩条,它们代表每一个特定特定的名人。这是 Daniel Rapp 诸多项目中的一个。
http://rappdaniel.com/other/vis/

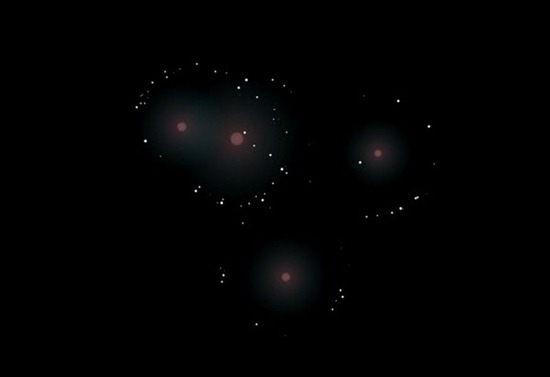
8、Magnetic
这是另外个有意思又可供你娱乐的小东西。你基本以一对“磁铁”开始,这可以在屏幕上拖动。些许微粒光束围绕着它,如果你移动它可以改变他们的形状。如果你想要更多的磁铁和微粒,只需双击并拖动他们到任意地方。是的,他们都是有关磁铁和微粒。
http://hakim.se/experiments/html5/magnetic/02/

9、Chrysaora
另一个由 WebGL 提供的令人惊异的演示。在这你可以看到一群非常漂亮活泼的水母在水中游动,梦幻般的阳光洒向书面。见证 HTML5 和 WebGL 所带来的网络生活,最好用 Google Chrome 浏览。
http://chrysaora.com/

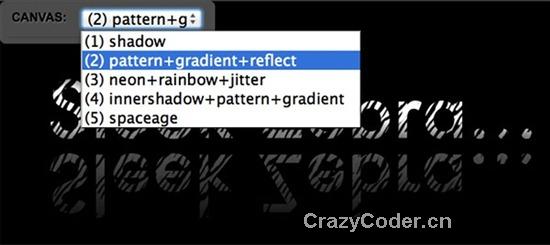
10、HTML5 文本效果
通常我们网页设计师不知道 HTML5 在 Web 排版突破上到底能给我们带来多大突破,并给你演示答案,比以往任何时候都跟多!你可以选择见证立体效果、霓虹灯效果,甚至移动的霓虹灯效果,未来的网页排版全在 HTML5 控制中。
http://www.html5rocks.com/en/tutorials/canvas/texteffects/Text-Effects.html

11、旋转的 HTML5 Logo
我 Hold 不住了,它旋转、旋转……这很酷。
http://www.kevs3d.co.uk/dev/html5logo/

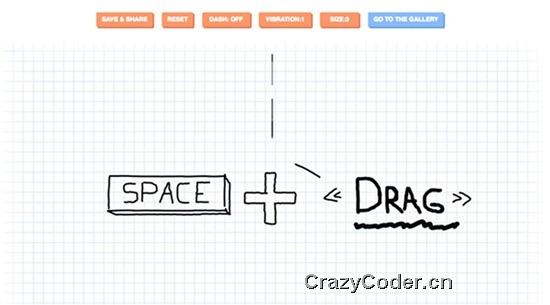
12、3D 绘图
厌倦了 2D 基本 HTML 绘图服务吗?简单地画条线,然后向左或者向右移动,你将会看到你的旋转 3D 透视图。3D 绘图与 HTML5 的结合不会更复杂。
http://hakim.se/experiments/html5/sketch/#786af119

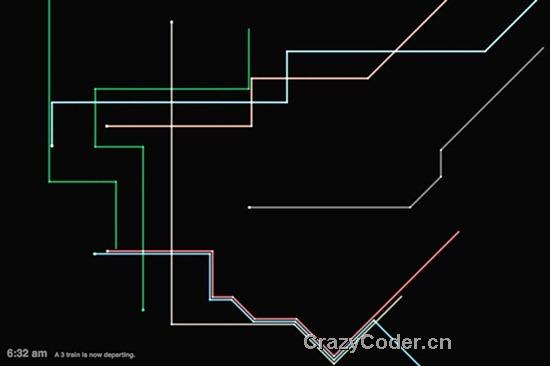
13、mta.me Conductor
通过涌现的点不断移动形成线,当线相互“碰撞”时给予你灵感,他们会引发一些互动。这些都证明 HTML5 不仅仅是代码,而是互动,是网页对于用户的真正关心。
http://www.mta.me/

14、Doogle Gmail
一个有趣的射击类型游戏,但主角是 Gmail!就像经典的射击游戏,你获得生命、得分和全能的激光束。可能一个潜在的演示展示 HTML5 作为游戏的能力小心,Flash。如果还想玩其他 HTML5 游戏,这里有 10 个 HTML5 游戏网站。
http://www.monocubed.com/doodles/processingjs/gmail/26/

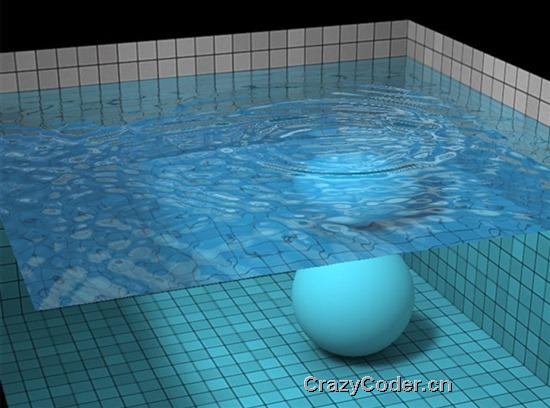
15、WebGL Water
这还有一个很酷的演示,使用了革命性的 WebGL(基于 Web 的图形库),在 Google Chrome 上效果最好。在演示中,你可以荡起水中的涟漪,或拖动球体移动它,然后按某些键盘键设置光线的方向和切换重力。
http://madebyevan.com/webgl-water/



最新评论